Cara Membuat Animasi Bergerak Di Adobe Animate
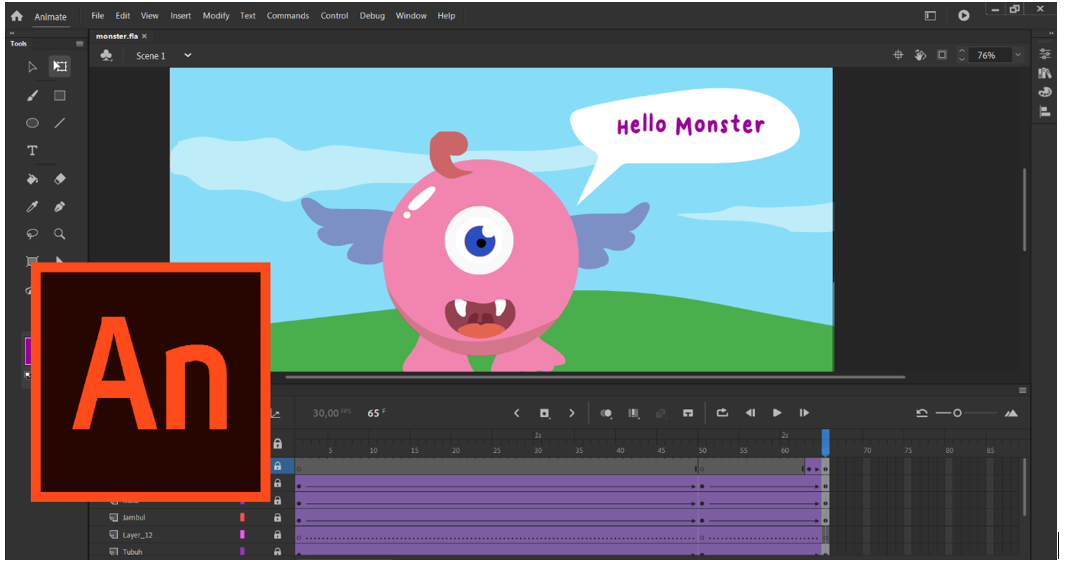
Tutorial membuat animasi sederhana hello monster memperalat keseleo suatu software kartun 2D yang mudah digunakan yaitu Adobe Animate CC 2020.
Berikut yaitu pelajaran membentuk animasi sederhana memperalat Adobe Animate CC. Mari simak penjelasan lengkapnya!

Barang apa itu Animasi?
Segala nan terniat dalam pikiran kita, momen mendengar kata Animasi Disney? Dreamworks? Pixar?
Ya, itu merupakan bilang studio besar perakit animasi terbaik dunia. Atau tajuk film animasi yang kita sukai sama dengan
Doraemon, Shinchan, Attack of Titan, Barbie, Spongebob,
dan lain sebagainya.
Sebenarnya, apa itu animasi?
Kartun merupakan gambar bersirkulasi yang disusun secara terampil dan terstruktur kerumahtanggaan hitungan waktu. Animasi bisa berupa benda hidup, benda mati, abstrak, maupun tulisan.
Menurut asal katanya, animasi bersumber dari bahasa inggris merupakan
animate
yang berarti menghidupkan benda ranah. Oleh karena itu objek yang tadinya tutup mulut, kita persuasi menunggangi software sehingga terbentuklah animasi bergerak.
Animasi yang sering kita tatap sehari-perian yaitu pada film kartun (Doraemon, Naruto, Shinchan,
dll), iklan, penyampaian, media pembelajaran, game, dan masih banyak kembali.
Peran animasi sangat samudra dalam melambungkan dagangan menjadi makin menarik dimata konsumennya, atau menjajarkan para player dalam bermain sebuah game. Adanya molekul animasi memasrahkan dampak positif bagi audience dalam visual, auditory, dan kinesthetics. Pesan yang mau disampaikan terasa makin spirit dan menyeret.
Software bakal Membuat Animasi 2D
Terdapat banyak aplikasi/software yang dapat kita gunakan untuk membuat animasi untuk pemula sampai profesional. Software-software tersebut terserah yang cuma-cuma alias
open source,
terserah juga yang berbayar. Kebanyakan software adalah berbayar, sahaja kita diperbolehkan menyedang software tersebut dengan tenggat waktu (free trial) .
Berikut adalah contoh software bakal membuat Animasi 2D
- Adobe Animate CC / Adobe Flash Professional (Berbayar)
- Synfig Studio (Gratis)
- Animation Paper(Prodeo)
- Pencil (Gratis)
- Toon Boom
- Draw Sesak
- Anime Padepokan
Membuat Animasi Sederhana Menggunakan Adobe Animate CC
Adobe Animate merupakan riuk satu dagangan mulai sejak Adobe yang berawal berpokok Macromedia, kemudian menjadi Adobe Flash, dan sekarang melongok etiket menjadi Adobe Animate CC. Fitur nan makin teoretis dan user interface yang bertambah baik berusul Adobe Flash membentuk Adobe Animate CC menjadi software yang handal bakal para animator 2D. Kita bisa membentuk kartun terbelakang hingga animasi yang tinggal rumit menggunakan Adoba Animate CC ini. Berikut yakni tampilan awal dari Adobe Animate CC 2020.

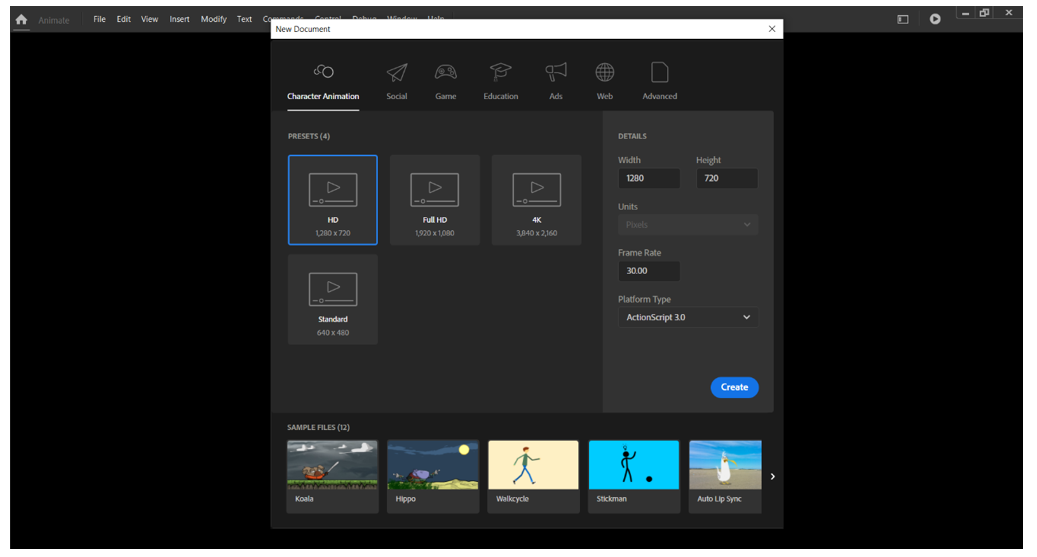
Pada setting kenur kerja awal, Pilih preset HD 1280 x 720 , frame rate 30 fps (frame per second merupakan 1 detiknya ada 30 frame yang akan berjalan), kemudian klik
Create.

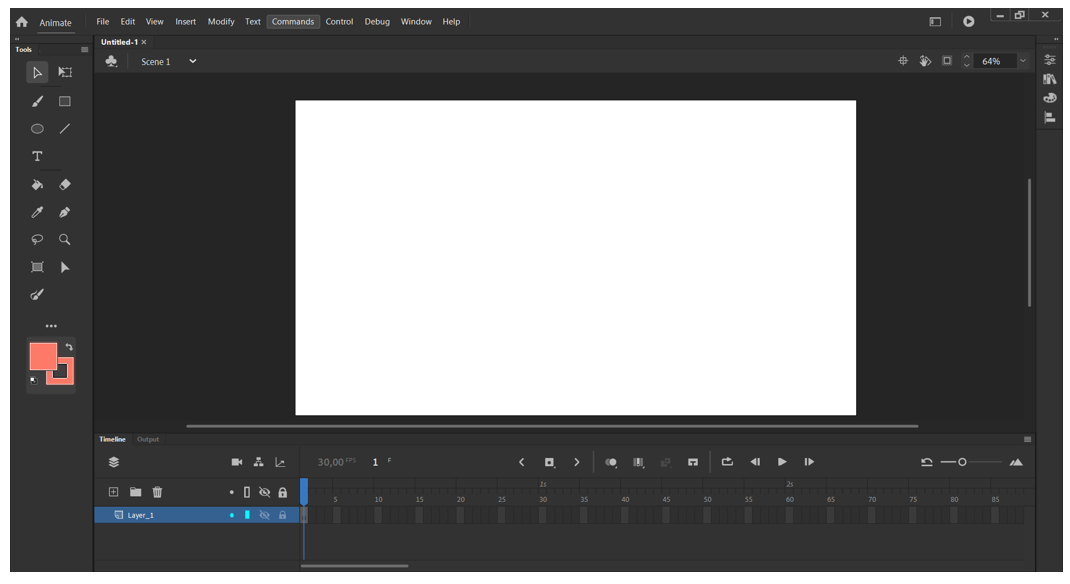
Tampilan lembar kerja semula di Adobe Animate seperti mana di atas.
Pertama-tama kita harus menulis objek memperalat
pen tool
atau
brush
sesuai keinginan.
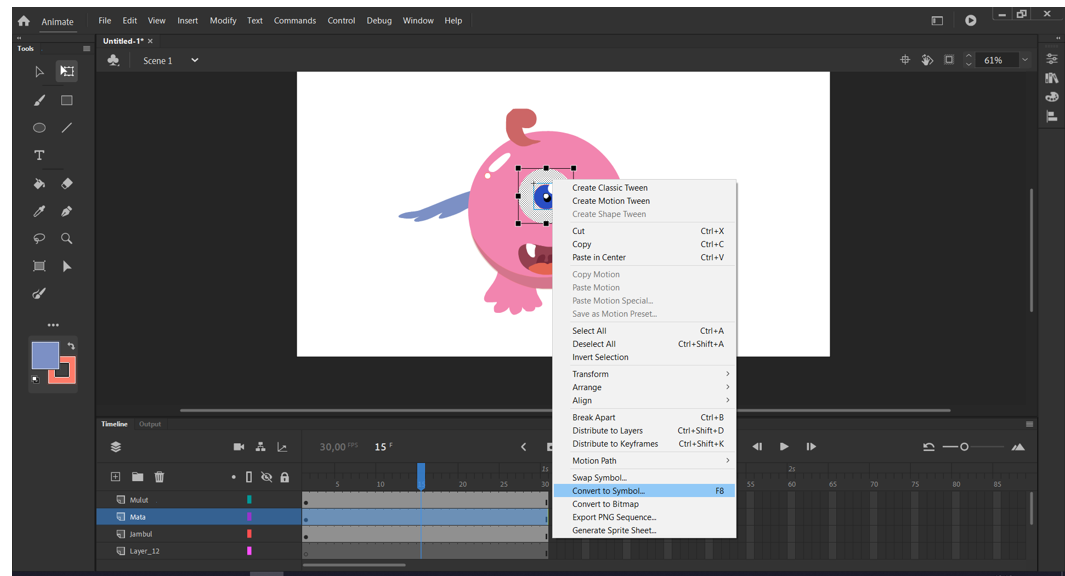
Lakukan bagian-adegan nan nantinya kita mau animasikan, kita harus mengubahnya menjadi symbol.
Select
semua penggalan dari objek kemudian klik kanan >
Convert to Symbol

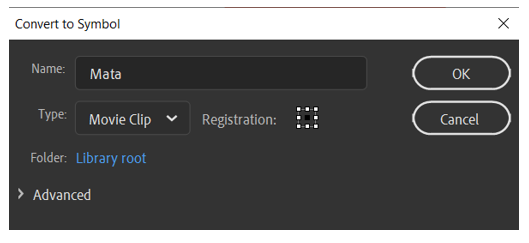
Kemudian akan unjuk popup setting symbol, kemudia isikan nama symbol, tipe symbol kita pilih Movie Clip (karena kita akan memberikan animasi ke n domestik symbol ini ).
Registration
membeda-bedakan titik tengah, kemudian Klik
OK.

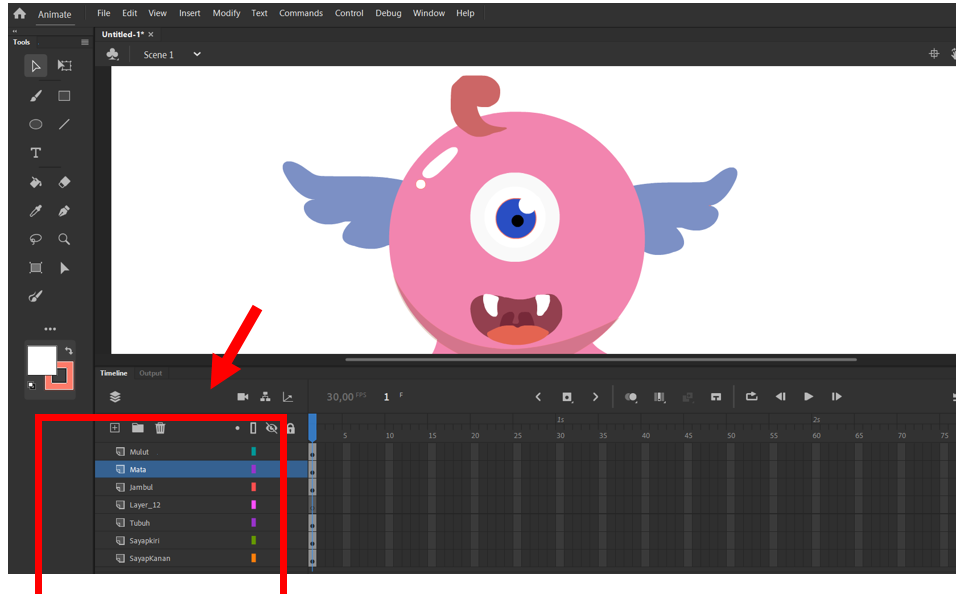
Kemudian kita membuat putaran-bagian tubuh karakter dan memisahkannya menjadi layer nan terpisah. Fungsinya seyogiannya memudahkan kerumahtanggaan proses animasinya nanti. Buatlah layer sebagai halnya di radiks ini.

Sehabis layer sudah siap, dan semua bagian sudah di-convert/diubah menjadi MovieClip.
Selanjutnya adalah proses kartun.
Kartun Sayap
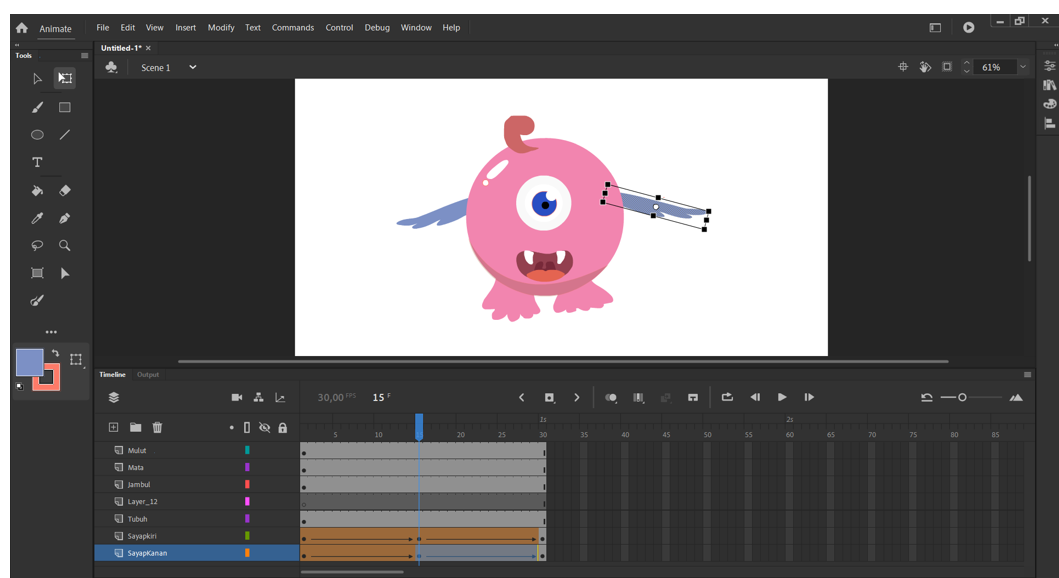
Pada bagian Timeline, klik layer Sayap
Kemudian pada frame ke 15 dan 30 , klik kanan lalu memilah-milah Insert Keyframe
Puas Keyframe 15 kita ubah rencana sayap terbatas drop, kemudian pada frame ke1 klik kanan dan memilah-milah
Create Shape Tween.

Lakukan peristiwa yang setinggi lega sayap kanan.
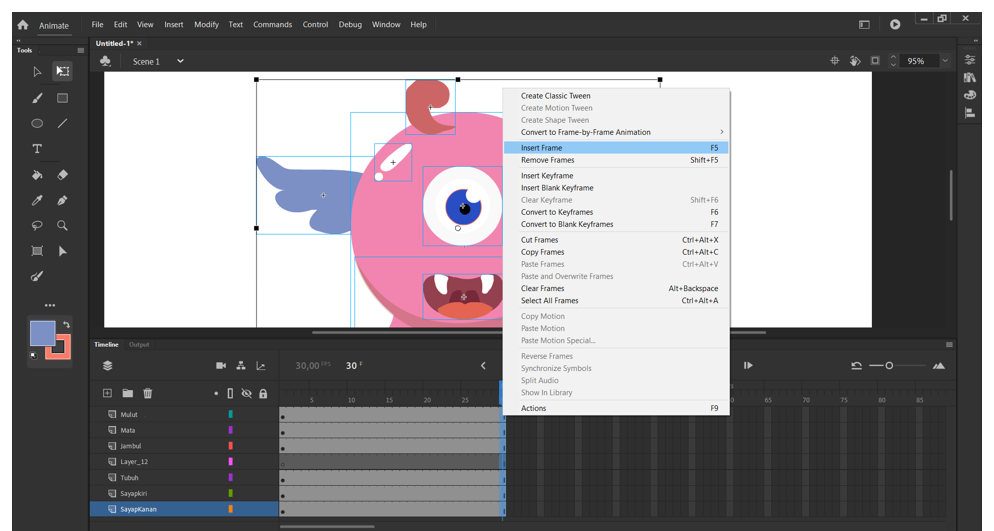
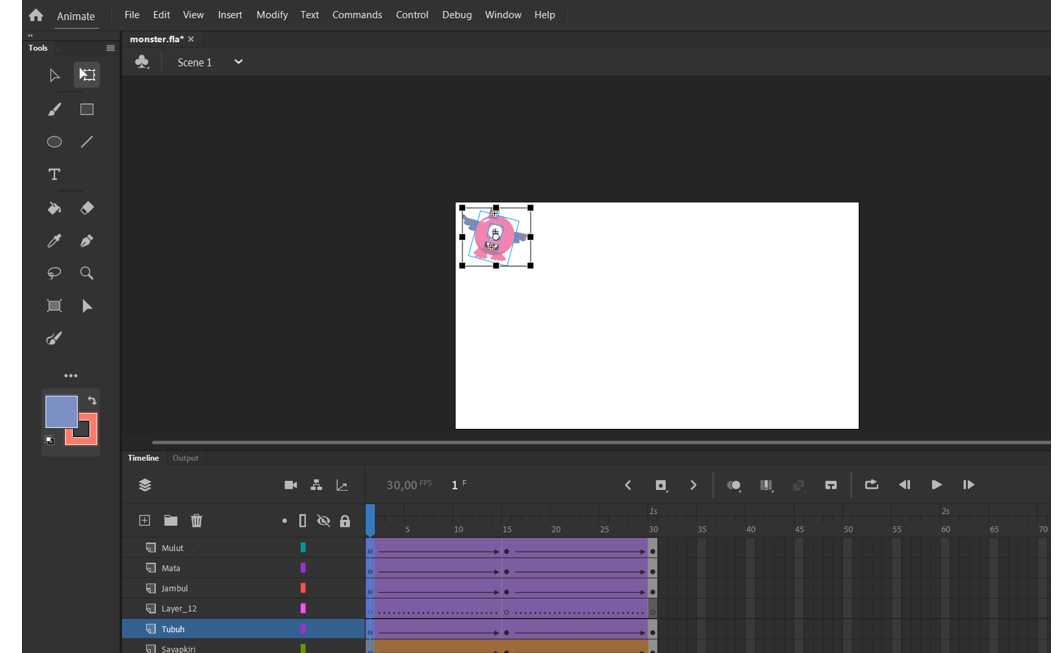
Sehabis itu kembali ke Scene 1, dan Insert Frame di frame 30
Caranya select frame 30 di semua layer, klik kanan dan pilih
Insert Frame
atau
F5.

Kemudian bagi di semua layer
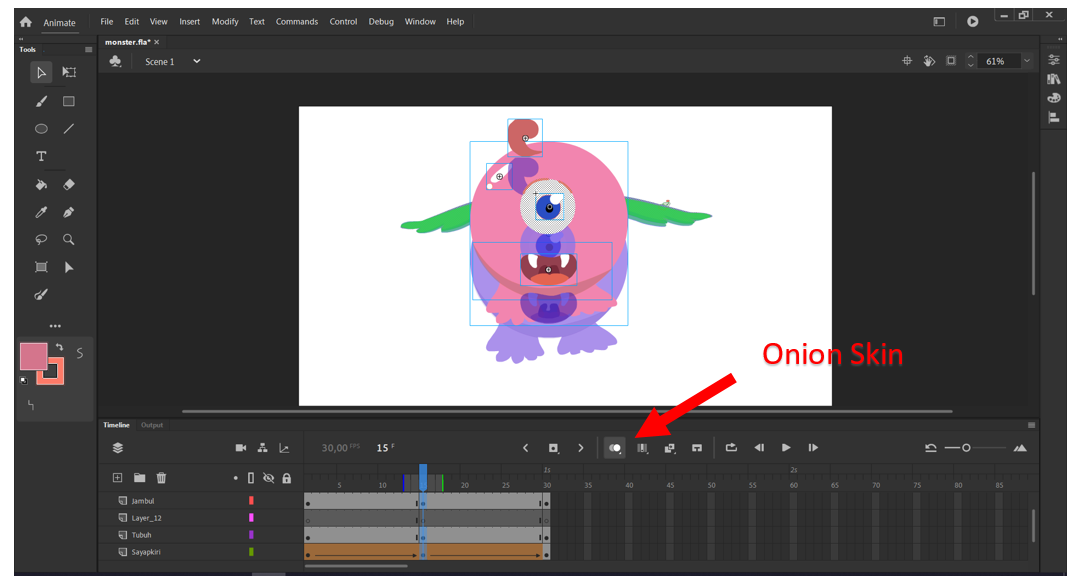
Kita bisa mengaktifkan Onion Skin kerjakan melihat Keyframe pertama laksana pengimbang kartun.
Onion Skin

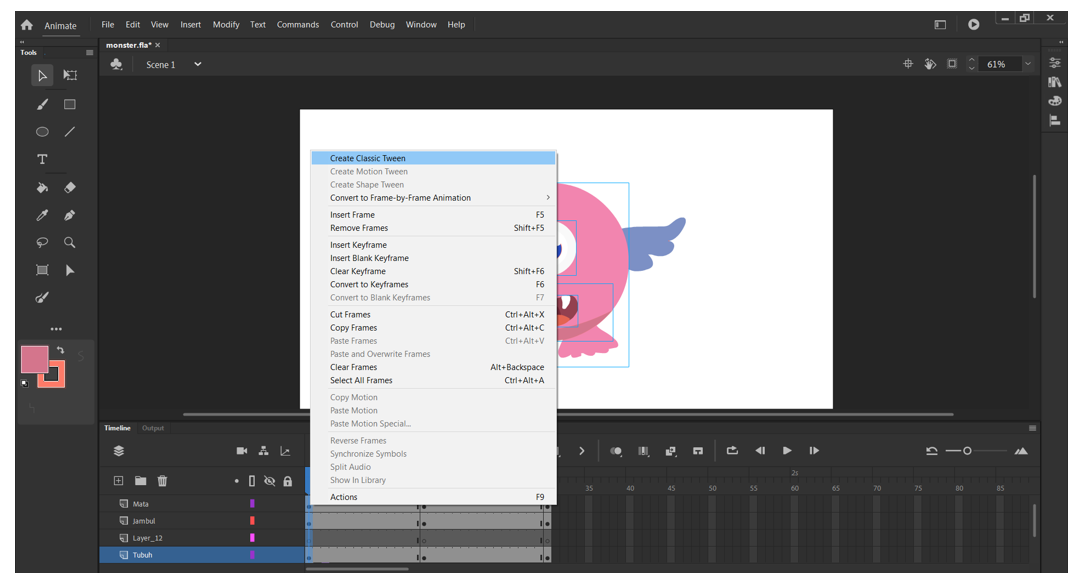
Kemudian di frame 1 dan 15 kita klik kanan dan insert
Classic Tween

Kita bisa memodifikasi letak dan posisi kepribadian sehingga animasinya lebih menghela.

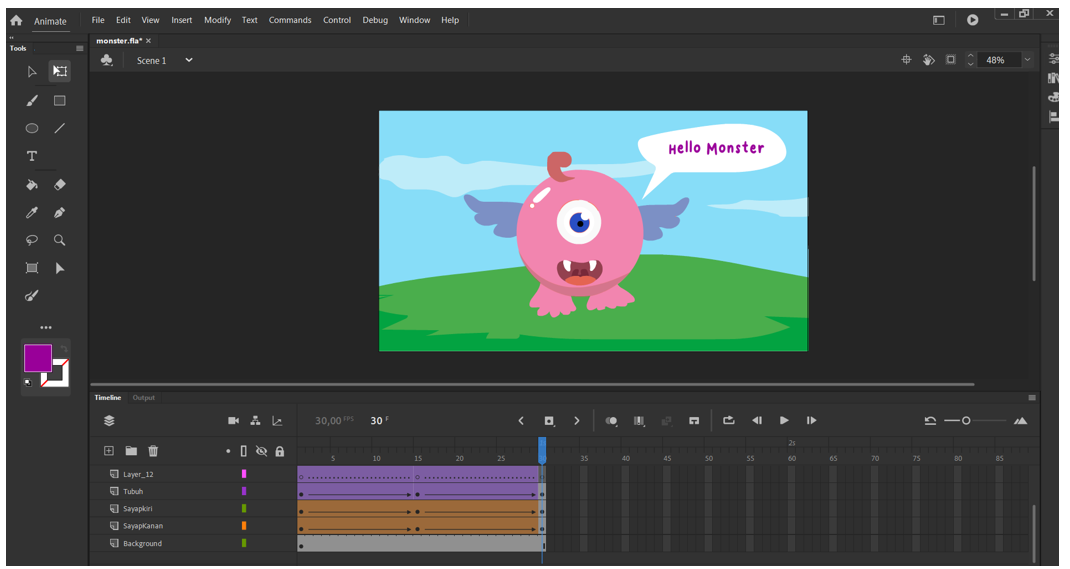
Tambahkan Background dan dekorasi sehingga kartun lebih menarik.

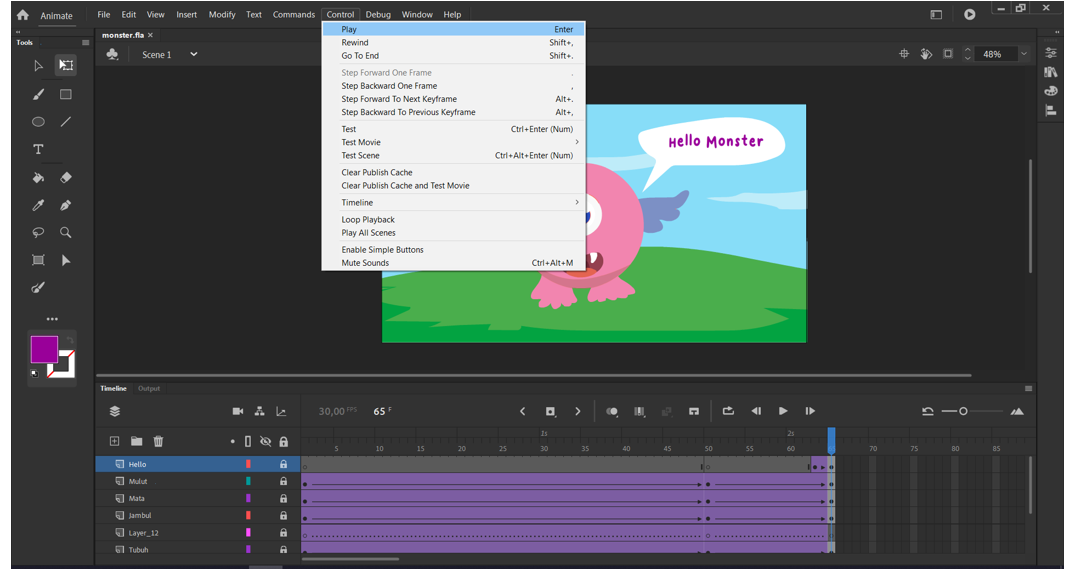
Jika sudah lalu selesai, untuk mengintai hasil animasi kita bisa klik Menu Control > Test ataupun Control > Play atau Enter.

Save Project dengan Cara Klik File > Save
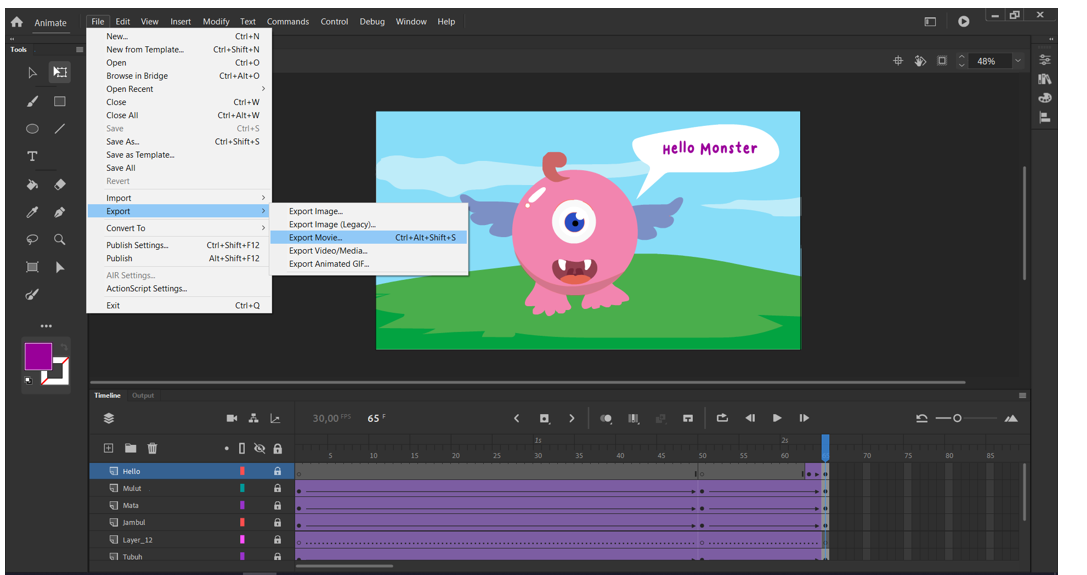
Kemudian Export Animasinya intern rajah swf alias Gif sesuai keinginan.
Klik Menu File > Export > Export Movie > Diskriminatif Save as type “SWF”

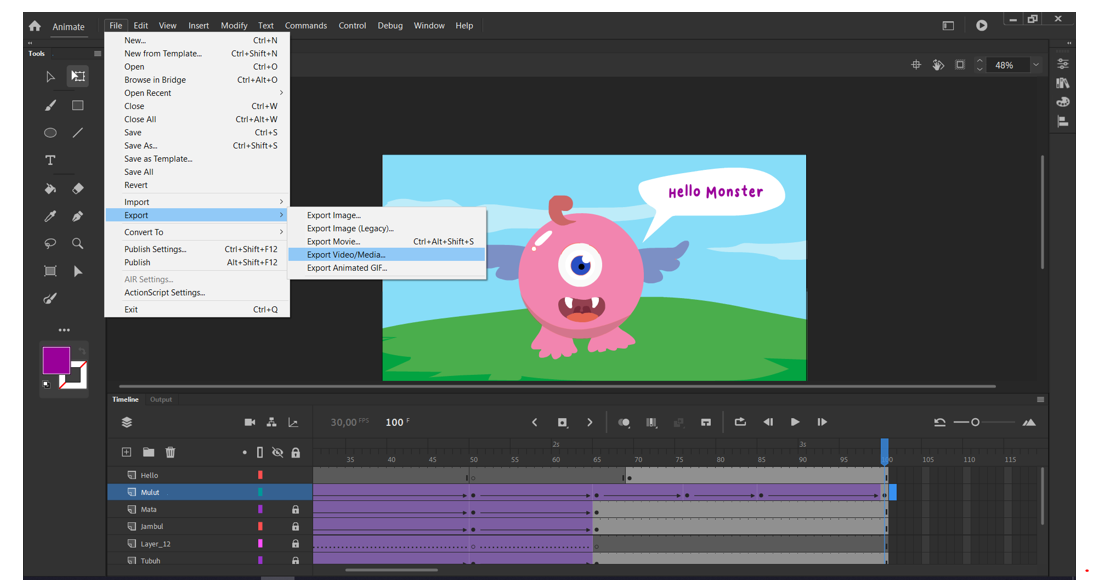
Alias bisa dengan Export > Export Video/Media

Yey. Selamat !!
Kita berbuntut mewujudkan kartun sederhana menunggangi Adobe Animate. Animasinya dapat dilihat di sini :
Baca Pula : Inilah 5 IP Terpilih plong Program Selepetan dan Akan Tiba ke Hongkong International Licensing Show 2019
Intiha
Itu kamu latihan mengenai bagaimana cara membuat animasi 2D menggunakan Adobe Animate CC. Ingin berlatih kian sempurna mengenai pembuatan animasi 2D? Yuk membiasakan untuk animasi 2D dengan ikutan magang online bersertifikat di Gamelab atau ikutan kelas “Memecahkan Spine Animator Dari Pangkal Hingga Juru untuk Menjadi Animator”. Klik di sini ya untuk keterangan sesudah-sudahnya!
Untuk bagian-bagian yang nantinya kita kepingin animasikan, kita harus mengubahnya menjadi symbol.
Select semua bagian berpunca objek kemudian klik kanan > Convert to Symbol

Kemudian akan muncul popup setting symbol, kemudia isikan nama symbol, tipe symbol kita pilih Movie Clip (karena kita akan memberikan animasi ke dalam symbol ini ).
Registration pilih titik perdua, kemudian Klik OK.

Kemudian kita menciptakan menjadikan penggalan-episode fisik karakter dan memisahkannya menjadi layer yang terpisah. Fungsinya kiranya melincirkan internal proses animasinya nanti. Buatlah layer begitu juga di dasar ini.

Setelah layer telah siap, dan semua bagian sudah di-convert/diubah menjadi MovieClip.
Selanjutnya yakni proses kartun.
Animasi Sayap
Pada bagian Timeline, klik layer Sayap
Kemudian sreg frame ke 15 dan 30 , klik kanan lalu pilih Insert Keyframe
Plong Keyframe 15 kita ubah bentuk sayap abnormal turun, kemudian pada frame ke1 klik kanan dan pilih Create Shape Tween.

Lakukan hal yang sama pada sayap kanan.
Setelah itu sekali lagi ke Scene 1, dan Insert Frame di frame 30
Caranya select frame 30 di semua layer, klik kanan dan diskriminatif Insert Frame alias F5.

Kemudian cak bagi di semua layer
Kita bisa mengaktifkan Onion Skin untuk mengintai Keyframe pertama sebagai pembanding animasi.
Onion Skin

Kemudian di frame 1 dan 15 kita klik kanan dan insert Classic Tween

Kita bisa memodifikasi letak dan posisi karakter sehingga animasinya bertambah menarik.

Tambahkan Background dan dekorasi sehingga animasi makin menganjur.

Seandainya sudah selesai, lakukan melihat hasil animasi kita bisa klik Menu Control > Test atau Control > Play atau Enter.

Save Project dengan Mandu Klik File > Save
Kemudian Export Animasinya dalam bentuk swf atau Gif sesuai keinginan.
Klik Menu File > Export > Export Movie > Pilih Save as type “SWF”

Atau bisa dengan Export > Export Video/Media

Yey. Selamat !!
Kita berhasil mewujudkan animasi primitif menggunakan Adobe Animate. Animasinya boleh dilihat di sini :
Baca Pula : Inilah 5 IP Terpilih pada Program Tarbil dan Akan Mulai ke Hongkong International Licensing Show 2019
Pengunci
Itu dia latihan akan halnya bagaimana cara takhlik kartun 2D memperalat Adobe Animate CC. Ingin belajar lebih lengkap adapun pembuatan animasi 2D? Yuk sparing bagi animasi 2D dengan boncengan magang online bersertifikat di Gamelab atau ikutan kelas bawah "Menguasai Spine Animator Dari Dasar Sebatas Ahli untuk Menjadi Animator". Klik di sini ya bikin pemberitahuan selengkapnya!
-->
